Unidad 1. Interfaz Gráfica de Usuario
INTERFAZ GRÁFICA DE USUARIO:
Una interfaz gráfica de usuario (GUI) es una interfaz de usuario en la que se hace uso de un entorno gráfico. Es decir, permite la interacción del usuario con el ordenador mediante la utilización de imágenes, objetos pictóricos (ventanas, iconos, botones, etcétera), …, además de texto. GUI es un acrónimo del vocablo inglés Graphical User Interface.
Se podría decir que la interfaz de usuario es lo primero que se juzga de una aplicación, y si no tiene la calidad adecuada puede producir rechazo por parte del usuario. Una interfaz puede incluso poner limitaciones en la comunicación de la máquina con el usuario. Todo aquello que no se pueda expresar a través de la interfaz se perderá, por ello, tiene gran importancia dentro del desarrollo de una aplicación el diseño de su interfaz.
Para implementar una aplicación que nos permita generar una interfaz gráfica de usuario se debe de seguir la siguiente estructura:
Las interfaces gráficas de usuario (GUI) tiene el objetivo de construir aplicaciones gráficas con la interfaz de usuario amigable enfocadas a resolver problemas reales.
Por lo tanto, la interfaz de usuario debe ser usable, lo que implicará que el usuario consiga realizar las tareas por medio de ella de forma rápida y sencilla, y se encuentre cómodo con la aplicación. Una interfaz gráfica de usuario (GUI) es una interfaz de usuario en la que se hace uso de un entorno gráfico.
Los
eventos son el medio como interactúa una clase con otras o con el propio
usuario, se encargan de avisar que algo ha ocurrido y de manejarlo de una forma
o de otra. Cada vez que escribimos con nuestro teclado, que hacemos clic en un
botón o un link, que cambiamos el tamaño de un objeto, estamos generando
eventos. Es por ello que, cuando programamos, debemos tener en cuenta la
posibilidad (no siempre necesaria, pero lo será a medida que generemos clases
cada vez más complejas), tanto de manejar eventos que sólo implican a nuestra
clase como de generar nuestros propios eventos, de modo que los usuarios de
nuestras clases (en principio nosotros mismos) puedan decidir cómo reaccionará
su código ante ellos.
El
modo de manejar los eventos en P.O.O. se conoce como emisor/receptor, también
llamado despachador/escuchador o simplemente dispatcher/listener
En esta dupla, la primera parte (el emisor) se encargará de lanzar el evento, mientras la segunda se encargará de recibirlo y gestionarlo como sea necesario. La primera parte será responsabilidad nuestra (los programadores de la clase) y la segunda es responsabilidad de quien utiliza la clase (en principio, también nosotros).
Las GUI están
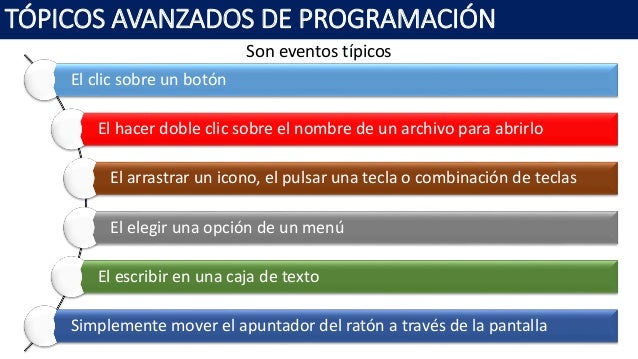
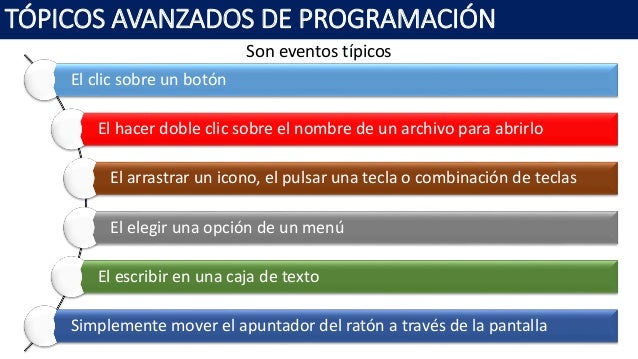
controladas por eventos, algunos de estos eventos son, mover el Mouse,
seleccionar o escribir en un campo de texto, hacer click en un botón, ya sea en
la pantalla o en el Mouse etc.
Cuando ocurre una interacción con el usuario, se envía un mensaje al programa. La información de los eventos de la GUI se almacena en un objeto de la clase que extiende a AWTEvent.
Cuando el usuario actúa sobre un componente pulsando el ratón o la tecla Return, por ejemplo, se crea un objeto Event. El sistema manejador de eventos del AWT pasa el Evento a través del árbol de componentes, dando a cada componente una oportunidad para reaccionar ante el evento antes de que el código dependiente de la plataforma que implementan todos los componentes lo procese.
Primera librería gráfica
·
Evolución tras AWT
· Se usa código propio de Java que dibuja en una ventana proporcionada por el sistema de ventanas (componentes “ligeros”)." Mayor cantidad de componentes y uniformidad de las aplicaciones gráficas en todos los entornos de ventanas.

Las gráficas de control se utilizan en
la industria como técnica de diagnósticos para supervisar procesos de
producción e identificar inestabilidad y circunstancias anormales.
Una gráfica de control es una comparación gráfica de los datos de desempeño
de proceso con los “límites de control estadístico” calculados, dibujados como
rectas limitantes sobre la gráfica
Se divide en 2 partes contenedores y componentes los contenedores es donde se colocarán los componentes por su parte existen diferentes tipos de contenedores como, por ejemplo: componentes atómicos, componentes de texto, componentes de menús, componentes complejos, etc.
Una interfaz gráfica de usuario (GUI) es una interfaz de usuario en la que se hace uso de un entorno gráfico. Es decir, permite la interacción del usuario con el ordenador mediante la utilización de imágenes, objetos pictóricos (ventanas, iconos, botones, etcétera), …, además de texto. GUI es un acrónimo del vocablo inglés Graphical User Interface.
Se podría decir que la interfaz de usuario es lo primero que se juzga de una aplicación, y si no tiene la calidad adecuada puede producir rechazo por parte del usuario. Una interfaz puede incluso poner limitaciones en la comunicación de la máquina con el usuario. Todo aquello que no se pueda expresar a través de la interfaz se perderá, por ello, tiene gran importancia dentro del desarrollo de una aplicación el diseño de su interfaz.
Para implementar una aplicación que nos permita generar una interfaz gráfica de usuario se debe de seguir la siguiente estructura:
Estos
IDE de programación nos proporcionan un diseñador para crear aplicaciones de una manera fácil, y generan ellos mismo el código correspondiente. Simplemente nos debemos centrar en el funcionamiento de las mismas.Las interfaces gráficas de usuario (GUI) tiene el objetivo de construir aplicaciones gráficas con la interfaz de usuario amigable enfocadas a resolver problemas reales.
Por lo tanto, la interfaz de usuario debe ser usable, lo que implicará que el usuario consiga realizar las tareas por medio de ella de forma rápida y sencilla, y se encuentre cómodo con la aplicación. Una interfaz gráfica de usuario (GUI) es una interfaz de usuario en la que se hace uso de un entorno gráfico.
En esta dupla, la primera parte (el emisor) se encargará de lanzar el evento, mientras la segunda se encargará de recibirlo y gestionarlo como sea necesario. La primera parte será responsabilidad nuestra (los programadores de la clase) y la segunda es responsabilidad de quien utiliza la clase (en principio, también nosotros).
Cuando ocurre una interacción con el usuario, se envía un mensaje al programa. La información de los eventos de la GUI se almacena en un objeto de la clase que extiende a AWTEvent.
Cuando el usuario actúa sobre un componente pulsando el ratón o la tecla Return, por ejemplo, se crea un objeto Event. El sistema manejador de eventos del AWT pasa el Evento a través del árbol de componentes, dando a cada componente una oportunidad para reaccionar ante el evento antes de que el código dependiente de la plataforma que implementan todos los componentes lo procese.
Los Tipos de eventos del paquete java.awt.event se utilizan con componentes de AWT y de Swing. Los tipos de eventos adicionales, específicos para SPNG, se declaran en el paquete javax.swing.event. El mecanismo de eventos consta de tres partes:
- Origen del evento: Es el componente de la GUI especifico con el cual interactúa el usuario.
- Objeto del evento: Es el encargado de encapsular la información acerca del evento que ocurrió. Esta información incluye una referencia al origen del evento y cualquier información específica del evento que pueda ser requerida por el objeto escucha.
- Objeto escucha: Es un objeto que recibe la notificación del origen del evento cuando este ocurre; en efecto “escucha” a la espera de un evento y se ejecuta en respuesta a ese evento.
Librerías Java para diseñar GUI:
- AWT
·
Se usan llamadas a los
sistemas de ventanas nativos (componentes “pesados”)" Intento de un API
común mediante el “mínimo común denominador” de todos los sistemas de
ventanas" Problemas: componentes escasos, aplicaciones dependientes del
entorno de ventanas.
- Swing
· Se usa código propio de Java que dibuja en una ventana proporcionada por el sistema de ventanas (componentes “ligeros”)." Mayor cantidad de componentes y uniformidad de las aplicaciones gráficas en todos los entornos de ventanas.
Ejemplos de componentes que puedan generar eventos.
- Button: Genera eventos de acción (ActionEvent) cuando se presiona el botón.
- Checkbox: Genera eventos de elementos (ItemEvent) cuando se selecciona o deselecciona un checkbox.
- Choice: Genera eventos de elementos cuando se cambia de opción choice.
- List: Genera eventos de acción cuando se hace doble click sobre un elemento, genera eventos de elemento cuando se selecciona o deselecciona un elemento.
- Menú Ítem: Genera eventos de acción cuando se selecciona un elemento de menú; genera eventos del elemento cuando se selecciona o se deselecciona un elemento de un menú de opciones.
- Scrollbar: Genera eventos de ajuste (AdjustmentEvent) cuando se manipula el scrollbar.
- Text components: Genera eventos de texto (TextEvent) cuando el usuario introduce un carácter. Windows. Genera eventos de ventana (WindowEvent) cuando una ventana se activa, se cierra, se desactiva, se minimiza, se maximiza, se abre o se sale de ella.

1.4. MANEJO DE COMPONENTES GRÁFICOS
DE CONTROL
Una gráfica de control es una comparación gráfica de los datos de desempeño
de proceso con los “límites de control estadístico” calculados, dibujados como
rectas limitantes sobre la gráfica
Se divide en 2 partes contenedores y componentes los contenedores es donde se colocarán los componentes por su parte existen diferentes tipos de contenedores como, por ejemplo: componentes atómicos, componentes de texto, componentes de menús, componentes complejos, etc.
Un método puede hacer o no hacer nada
cuando se genera un evento.
- Button: Genera eventos de acción cuando se presione el botón.
- Checkbox: Genera eventos de elementos cuando se selecciona a un checkbox.
- List: Genera eventos de acción cuando se hace doble clic sobre un elemento, genera eventos de elemento cuando se selecciona o se deselecciona un elemento.
- Menú ítem: Genera de eventos de acción cuando se selecciona un evento de menú; genera eventos del elemento cuando se selecciona o deselecciona un elementó de un menú de opciones.
- Scrollbar: Genera eventos de ajuste (AdjustmentEvent) cuando se manipula el scrollbar.
- Text components: Genera eventos de texto (TextEvent) cuando el usuario introduce un carácter.
- Window: Genera eventos de ventana (WindowEvent) cuando una ventana se activa, se cierra, se desactiva, se minimiza, se maximiza, se abre o se sale de ella.
De nuevo, hay que
recordar que todos los métodos declarados en un interfaz corresponden a los
tipos de eventos individuales de la clase de eventos correspondiente, y que el
objeto Fuente notifica al Receptor la ocurrencia de un evento de un tipo
determinado invocando al método redefinido del interfaz.





Comentarios
Publicar un comentario